Ở bài viết trước mình đã giới thiệu tới các bạn Emmet – plugin tuyệt vời giành cho các Code Editor giúp việc viết code HTML/CSS được nhanh hơn rất nhiều. Và trong bài viết này, xin tiếp tục giới thiệu thêm một số thủ thuật hay với Emmet. Trước khi bắt đầu, hãy chắc rằng bạn đã cài đặt Emmet plugin cho Code Editor đang sử dụng, mình khuyên dùng Sublime Text, và nếu chưa biết cách, nên đọc qua phần I của bài: Viết code nhanh hơn với Emmet Plugin
Nội dung bài viết
Di chuyển giữa các thẻ cùng cặp
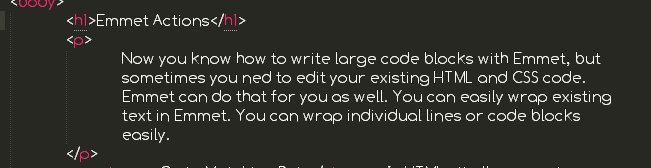
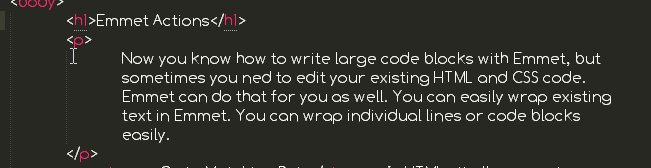
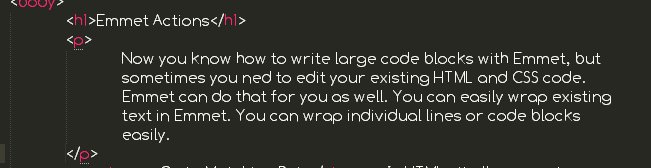
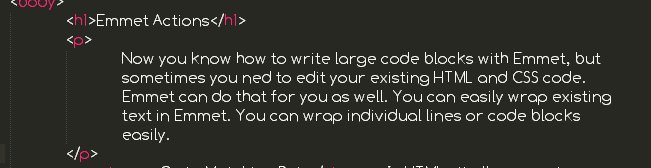
Với tổ hợp phím tắt Ctrl + Alt + J bạn có thể dễ dàng di chuyên qua lại giữa các thẻ trong cùng cặp thẻ HTML, ví dụ di chuyển giữa hai thẻ trong cặp <p></p> hay <h1></h1> như hình dưới  Và tất nhiên, thẻ nào không có cặp, ví dụ
Và tất nhiên, thẻ nào không có cặp, ví dụ <br /> thì phím này không có tác dụng rồi. Ngoài thẻ HTML, các bạn cũng có thể di chuyển giữa các thẻ cùng cặp đối với XML, hãy các ngôn ngữ khác.
Đưa text vào trong thẻ HTML nhanh chóng
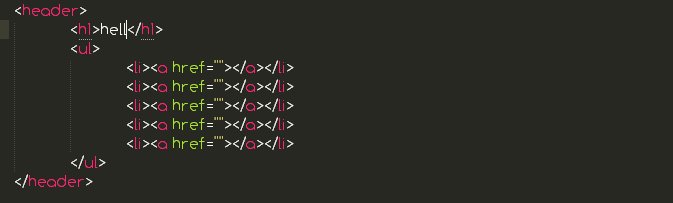
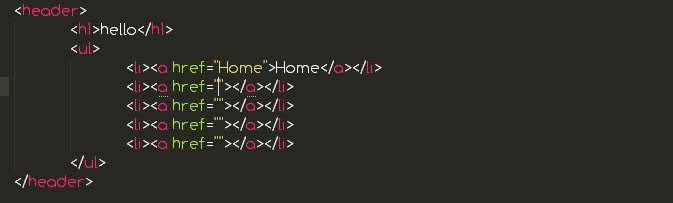
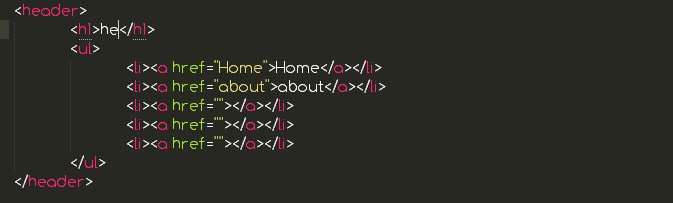
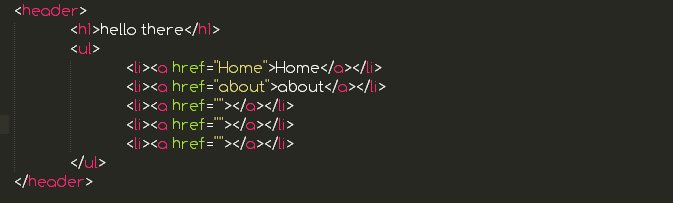
Emmet cho phép bạn viết trước các đoạn text và đưa chúng vào trong thẻ HTML nhanh chóng thông bằng cách chọn text, gõ tổ hợp phím tắt Shift + Ctrl + G và thêm các thẻ HTML theo ý bạn.  Như ảnh minh họa phía trên, bạn có thể thấy
Như ảnh minh họa phía trên, bạn có thể thấy
- Cả đoạn text sẽ bao quanh thẻ
article - Hai dòng text sẽ nằm trong hai thẻ
p - Có thể thêm thẻ
h1vào rất đơn giản
Bao quanh từng dòng Text bằng các thẻ HTML giống nhau
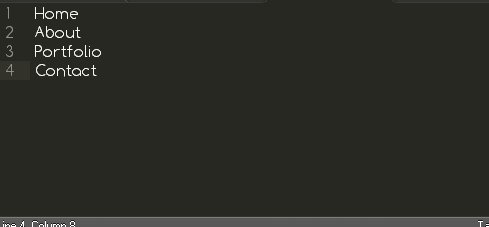
Đây là một tính năng rất tuyệt vời và hay dùng của Emmet. Bạn có thể bao quanh nhiều đoạn văn bản, list…bằng những cặp thẻ HTML giống nhau rất dễ dàng bằng cách kết hợp cách làm ở ví dụ trên và toán tử *. Để giúp bạn dễ hình dung, ta hãy cùng xem ví dụ mã HTML cho Menu. Giả sử ta có menu với các mục
Home About Portfolio Contact
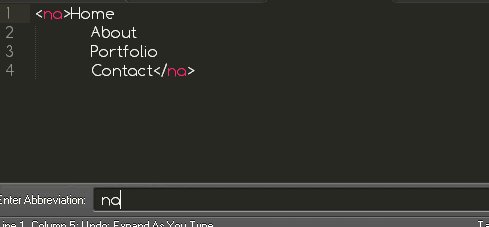
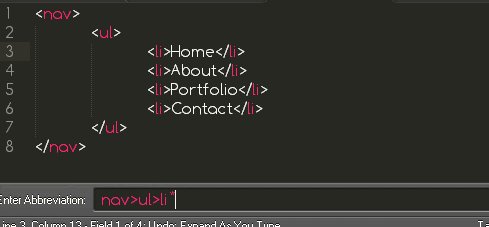
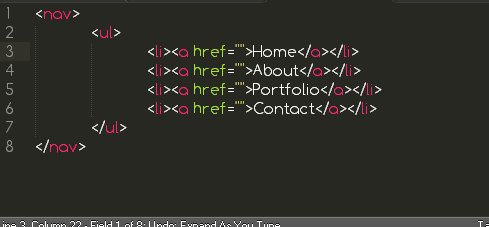
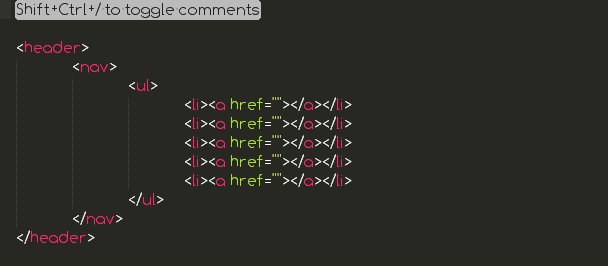
Ta sẽ chọn tất cả các mục trên, nhấn tổ hợp phím tắt Ctrl + Shift + G hoặc Ctrl + Alt + Enter và nhập đoạn viết tắt nav>ul>li*>a vào khung hiện ra. Kết quả bạn sẽ thu được mã HTML như sau
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
 Chúng ta hãy thử một ví dụ phức tạp hơn, bằng một đoạn viết tắt
Chúng ta hãy thử một ví dụ phức tạp hơn, bằng một đoạn viết tắt nav>ul>li, và kết quả thu được:Lorem ipsum dolor sit amet...
<nav>
<ul>
<li title="Home">
<a href="Home.html">Home
<img src="Home.png" alt="Home" class="nav-bg">
</a>
</li>
<li title="About">
<a href="About.html">About
<img src="About.png" alt="About" class="nav-bg">
</a>
</li>
<li title="Portfolio">
<a href="Portfolio.html">Portfolio
<img src="Portfolio.png" alt="Portfolio" class="nav-bg">
</a>
</li>
<li title="Contact">
<a href="Contact.html">Contact
<img src="Contact.png" alt="Contact" class="nav-bg">
</a>
</li>
</ul>
</nav>
Qua ví dụ trên, ta biết được cách tạo những mã HTML phức tạp với Emmet, bạn có thể áp dụng để tạo cho mình những mã riêng nhé.
Di Chuyển tới Edit Point
Như ví dụ 1 ở mục trên, ngay sau khi Enter thì con trỏ Text sẽ ở trong dấu "" của thẻ <a href=""> đầu tiên, và bạn có thể gắn link cho mục Home. Sau đó bạn có thể di chuyển con trỏ text tới Editor Point tiếp theo (dấu "" dòng tiếp theo trong ví dụ). Và Shilf + Tab sẽ quay ngược trở lại. 
Comment nhanh với Emment
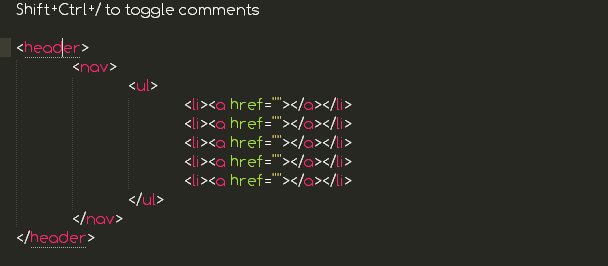
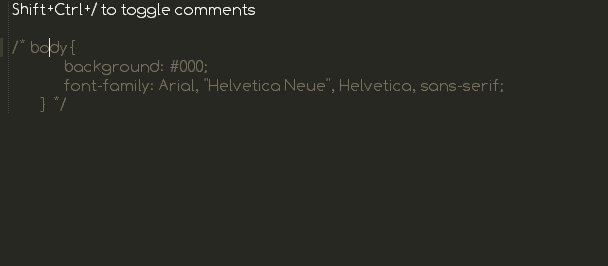
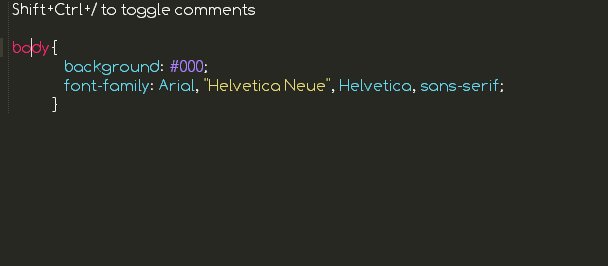
Comment trong HTML/CSS hay trong mã của bất kỳ ngôn ngữ lập trình là điều không thể thiếu giúp các nhà phát triển giải thích ý nghĩa những đoạn mã, giúp người khác dễ dàng đọc và hiểu mã nguồn. Do vậy, bất kỳ code editor nào đều tích hợp những phím tắt để thêm comment một cách nhanh chóng. Với Emmet plugin bạn có thể dễ dàng comment những đoạn mã HTML, thậm chí không cần phải chọn (select) cả đoạn như chúng ta vẫn thường làm. Khi đặt con trỏ vào thẻ HTML hay property của CSS rồi nhấn Shift + Ctrl + / là toàn bộ đoạn mã trong thẻ HTML hay trong property của CSS sẽ thành comment. Và nhấn thêm lần nữa để uncomment. Xem hình dưới để hiểu rõ 
Split/Join
Tổ hợp phím Shift + Ctrl + ` sẽ chuyển cặp thẻ<header></header>thành <header /> và nhấn thêm lần nữa để chuyển ngược lại
Remove Tag
Sử dụng phím tắt Shift + Ctrl + ; sẽ bỏ tag ra khỏi text, ví dụ, nếu bạn muốn bỏ thẻ <h2></h2> trong đoạn <h2>hello there</h2>, chỉ cần đặt con trỏ trong thẻ <h2></h2> và nhấn Shift + Ctrl + ; và nhấn thêm lần nữa để thêm các thẻ vừa remove vào nhé.
Lời kết
Với hai bài viết về Emmet này, mình hi vọng bạn sẽ tiết kiệm được tối đa thời gian và công sức trong khi viết các mã HTML/CSS và giành những thời gian đó cho giải trí, hay nghiên cứu thêm. Nếu bạn biết thủ thuật hay nào khác của Emmet, hãy comment phía dưới để chia sẻ cho mình và mọi người nhé.

Tin tức nổi bật
Thiết kế web theo mẫu
Thiết kế web theo mẫu là gì? Thiết kế web theo mẫu là dịch vụ website được xây dựng...
Tổng hợp 20+ cách kiếm tiền từ website trong năm 2020
Thời kỳ 4.0, Internet trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Người...
10 bước xây dựng kế hoạch marketing online
Thị trường luôn thay đổi và chính vì thế các chiến lược marketing online của bạn cũng cần...
Ý tưởng đặt tên thương hiệu – Cách chọn tên miền website – Lời khuyên vàng từ ITC Việt
Cách chọn tên miền website. Chúng tôi là ITC Việt. Chúng tôi là công ty thiết kế website...
Thiết kế website theo yêu cầu
Hiện nay Dịch vụ Thiết kế website theo yêu cầu đã không còn xa lạ đối với các doanh...
Thiết kế trang web, lập trang web, dựng trang web bán hàng
Nội dung bài viết Thiết kế trang web Thiết kế trang web là điều mà các công...
E-commerce là gì? E-business là gì? So sánh E-commerce và E-business
E-Commerce (tiếng Việt là thương mại điện tử) đang là một trong những vấn đề đáng quan tâm của...
Để thiết kế web đẹp bạn không thể bỏ qua 8 lưu ý sau
Việc thiết kế web ngày nay không còn dừng lại ở việc cung cấp thông tin đủ hay...