Viết mã HTML & CSS là một công việc rất mất thời gian, mệt mỏi và nhàm chán, mặc dù đã có các code editor hỗ trợ, bởi chúng rất nhiều các thẻ, thuộc tính, dấu ngoặc,…hay có quá nhiều đoạn mã lặp đi lặp lại. Vậy làm thế nào để cải thiện hiệu suất làm việc của bạn? Mình xin giới thiệu tới các bạn một plugin cực hay hỗ trợ nhiều code editor phổ biến giúp việc viết code được nhanh hơn, hiệu quả hơn – Emmet (hay được biết đến với tên Zen Coding trước đây). Nếu các bạn chưa cài đặt được Emmet plugin các bạn đọc bài viết này để biết chi tiết Hướng dẫn cài đặt Sublime Text 2 và sử dụng plugin
Nội dung bài viết
Viết code HTML cực nhanh với Emmet
Khởi tạo mã HTML
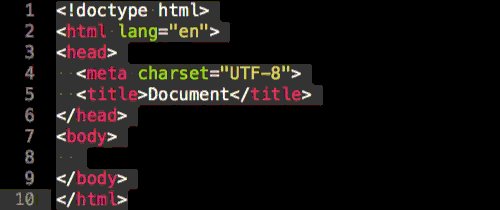
Với Emmet, bạn có thể tạo ngay trang HTML trong 1s. Chỉ cần gõ “!” hoặc html:5, nhấn Tab và bạn có ngay một trang HTML5 tiêu chuẩn với một vài tag cơ bản  Dưới đây là Emmet syntax áp dụng khởi tạo cho các phiên bản HTML khác nhau
Dưới đây là Emmet syntax áp dụng khởi tạo cho các phiên bản HTML khác nhau
html:5hoặc!với HTML5 doctypehtml:xtgiành cho XHTMLhtml:4sgiành cho HTML4 strict doctype
Dễ dàng thêm Class, ID, Text, Attributes
Nếu bạn đã làm quen với CSS thì việc sử dụng Emmet rất đơn giản, bởi vì cú pháp của Emmet rất giống CSS trong việc mô tả các thành phần. Ví dụ, thay vì viết <p class="foo"></p> ta chỉ cần viết p.foo.  Tương tự, chúng ta có thể thêm đồng thời class và ID nếu viết
Tương tự, chúng ta có thể thêm đồng thời class và ID nếu viết p.bar#foo thay vì phải viết đầy đủ <p class="bar" id="foo"></p> Đối với nội dung và thuộc tính (attributes) cho các thành phần HTML, bạn sử dụng dấu ngoặc nhọn {} và dấu ngoặc vuông [] tương ứng. Ví dụ, viết h1{foo} và ấn Tab sẽ hiển thị <h1>foo</h1>, hay viết a[href=#] sẽ cho ra kết quả <a href="#"></a>
Lồng ghép các thẻ HTML
Đây là tính năng tuyệt vời mà chúng ta hay sử dụng. Emmet cho phép dùng các toán tử >,+,^ để bạn kết hợp tạo ra nhiều dòng code khi chỉ cần gõ 1 dòng đơn giản. Cụ thể:
>cho phép lồng ghép hai tags với nhau, nói cách khác. Ví dụ khi gõ p>span ta sẽ được+cho phép đặt các thẻ ngang cấp với nhau^cho phép đưa tag lên cấp cao hơn trong cấu trúc cây HTML.

Bạn có thể nhóm các đoạn mã lại với nhau sử dụng dấu ngoặc đơn (). Ví dụ khi gõ, (.foo>h1)+(.bar>h2) ta sẽ được:
<div class="foo">
<h1></h1>
</div>
<div class="bar">
<h2></h2>
</div>
Tự động thêm tag con
Khi khai báo tag cùng class, bạn viết div.item, Emmet sẽ tạo ra <div class="item"></div>. Nếu bạn quên không viết div mà chỉ viết mỗi .item, Emmet vẫn sinh ra code giống trên. Đó là tính năng rất thông minh của Emmet – tự động kiểm tra tag cha để mỗi khi bạn viết tắt Emmet sẽ tự động hoàn thành những gì bạn quên. Ví dụ, khi khai báo .item trong thẻ <ul> thì Emmet sẽ cho ra kết quả <li class="item"></li> chứ không phải là <div class="item"></div> như ở trên. Đây chính là cách viết tắt giúp chúng ta code nhanh hơn.  Danh sách tên tag con mà Emmet hỗ trợ
Danh sách tên tag con mà Emmet hỗ trợ
lichoulvàol;trchotable,tbody,theadvàtfoot;tdchotr;optionchoselectvàoptgroup.
Thêm nhiều tag giống nhau
Bạn có thể xác định số lần một phần tử được đưa ra bằng cách sử dụng toán tử *. Ví dụ, ul>li*3 ta sẽ được
<ul>
<li></li>
<li></li>
<li></li>
</ul>

Đánh số tự động
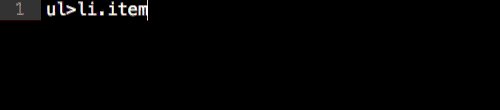
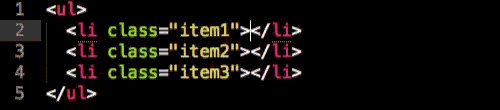
Tạo nhiều tag với cùng tên class được đánh số tự động như thế nào? Bạn chỉ cần thêm $ và tên đối tượng và Emmet sẽ tự động đánh số tăng dần tương ứng với từng tên được tạo ra. Ví dụ, nếu viết ul>li.item$*3 ta sẽ được
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>

Viết CSS nhanh hơn với Emmet
Tương tự với HTML, Emmet hỗ trợ viết tắt với CSS giúp chúng ta code nhanh hơn, dưới đây là một vài ví dụ điển hình mà hay dùng nhất.
Viết tắt giá trị
Giả sử bạn muốn xác định thuộc tính có chiều rộng là 100px, hãy viết w100 Emmet sẽ tạo ra width: 100px;  Nếu muốn sử dụng đơn vị
Nếu muốn sử dụng đơn vị em hay % thì sao? Dưới đây là bảng một số đơn vị và cách viết tắt
ptương ứng với%etương ứng vớiemxtương ứng vớiex
Ví dụ, h10p+m5e+pr5e ta sẽ được
height: 10px; margin: 5em; padding-right: 5em;
Toán tử mở rộng
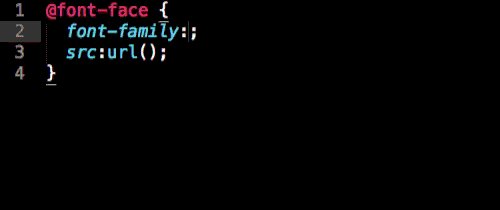
Giả sử khi viết @f ta sẽ được
@font-face {
font-family:;
src:url();
}
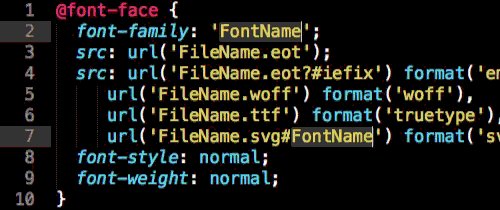
Tuy nhiên, nếu ta sử dụng toán tử mở rộng + thì sao? Hãy thử @f+, kết quả sẽ được
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}
 Rất tuyệt phải không nào. Một vài thuộc tính khác như
Rất tuyệt phải không nào. Một vài thuộc tính khác như background-image, border-radius, font, @font-face, text-outline, text-shadow ta cũng có thể áp dụng tương tự. Ví dụ, b++f++bdrs++to++ts+, nhấn Tab ta sẽ được
background: #fff url() 0 0 no-repeat; font: 1em Arial,sans-serif; -webkit-border-radius: ; -moz-border-radius: ; border-radius: ; text-outline: 0 0 #000; text-shadow: 0 0 0 #000;
Và dùng phím Tab để di chuyển thay đổi các giá trị cho từng thuộc tính.
Gợi ý tự động
CSS Module của Emmet sẽ tự động tìm kiếm khi bạn vừa nhập 1 từ viết tắt và gợi ý cách viết tắt gần nhất. Nếu không tự động, hãy gõ phím Ctrl + Space. Ví dụ, khi bạn gõ ovh, ov-h, ov hay oh Emmet đều sinh ra code giống nhau:
overflow: hidden;

Thêm các tiền tố
CSS3 ra đời với rất nhiều tính năng tuyệt vời, nhưng không phải trình duyệt nào cũng hỗ trợ như nhau. Do đó, với một vài thuộc tính ta phải sử dụng tiền tố ứng với trình duyệt để giao diện website có thể hiển thị giống hệt nhau trên tất cả các trình duyệt. Và nếu thêm từng prefix thì thật mất thời gian, Emmet sẽ giúp ta tự động hoàn thành việc này. Ví dụ, bạn gõ trs và nhấn Tab ta sẽ thu được
-webkit-transition: prop time; -moz-transition: prop time; -ms-transition: prop time; -o-transition: prop time; transition: prop time;
 Bạn có thể thêm prefix cho bất kỳ đối tượng nào, chỉ cần thêm tiền tố
Bạn có thể thêm prefix cho bất kỳ đối tượng nào, chỉ cần thêm tiền tố -. Ví dụ, -supper-foo sẽ được
-webkit-supper-foo: ; -moz-supper-foo: ; -ms-supper-foo: ; -o-supper-foo: ; supper-foo: ;
Nếu bạn không muốn thêm tất cả các tiền tố, có thể xác định tiền tố ứng với trình duyệt nào. Ví dụ, -wm-trf sẽ xuất ra
-webkit-supper-foo: ;
-moz-supper-foo: ;
-ms-supper-foo: ;
-o-supper-foo: ;
supper-foo: ;
Từ viết tắt tương ứng với trình duyệt:
wtương ứng với-webkit-mtương ứng với-moz-stương ứng với-ms-otương ứng với-o-
Gradients
Khi nói tới tính năng mới trong CSS3, ta không thể bỏ qua Gradients. Và thay vì phải viết dài cả dòng, ta chỉ cần một đoạn viết tắt, ví dụ lg(left, #fff 50%, #000) sẽ cho ra kết quả
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000)); background-image: -webkit-linear-gradient(left, #fff 50%, #000); background-image: -moz-linear-gradient(left, #fff 50%, #000); background-image: -o-linear-gradient(left, #fff 50%, #000); background-image: linear-gradient(left, #fff 50%, #000);

Một vài tính năng khác
Tạo Lorem Ipsum
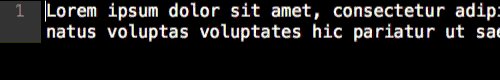
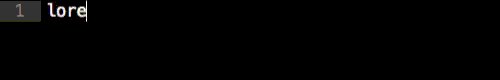
Trước đây, để tạo ra các đoạn text “Lorem ipsum” mình thường vào các website để copy, nhưng từ khi dùng Emmet, công việc đó trở nên dễ dàng và có thể làm ngay tại Sublime Text (hay bất kỳ code editor nào được Emmet hỗ trợ) với cú pháp viết tắt lorem hay lipsum.  Thậm chí, có thể tạo 10 đoạn text đó thật dễ dàng với
Thậm chí, có thể tạo 10 đoạn text đó thật dễ dàng với lorem*10, hay bạn có thể giới hạn số lượng từ hiển thị như sau: p*3>lorem5
<p>Lorem ipsum dolor sit amet.</p> <p>Eum unde neque vel molestiae.</p> <p>Labore id aspernatur soluta omnis!</p>
Tùy chỉnh Emmet theo ý bạn
Emmet cung cấp một loạt các tùy chỉnh để bạn có thể trải nghiệm plugin này theo cách riêng của mình thông qua các file sau:
- Thêm mới hoặc thay đổi snippet có sẵn trong file
[snippets.json][1] - Thay đổi hành vi các bộ lọc (filters), hay các hành động (actions) của Emmet thông qua file
[preferences.json][2] - Xác định cách tạo ra HTML hoặc XML, xem trong file
[syntaxProfiles.json][3]
Lời kết
Emmet là một plugin tuyệt vời giành cho code editor, giúp chúng ta viết code nhanh hơn, tiết kiệm thời gian, tăng hiệu suất làm việc tối đa. Hi vọng bài viết ngắn này sẽ giúp các bạn nắm bắt được một vài những tính năng thường dùng nhất với Emmet. Emmet còn rất nhiều những tính năng tuyệt vời đang chờ bạn khám phá, hãy đọc documentation hay xem cheat sheet để hiểu thêm nhé. Theo dõi tiếp Phần II – Viết code nhanh hơn với Emmet Plugin Chúc các bạn thành công!
Theo SmashingMagazine

Tin tức nổi bật
Thiết kế web theo mẫu
Thiết kế web theo mẫu là gì? Thiết kế web theo mẫu là dịch vụ website được xây dựng...
Tổng hợp 20+ cách kiếm tiền từ website trong năm 2020
Thời kỳ 4.0, Internet trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Người...
10 bước xây dựng kế hoạch marketing online
Thị trường luôn thay đổi và chính vì thế các chiến lược marketing online của bạn cũng cần...
Ý tưởng đặt tên thương hiệu – Cách chọn tên miền website – Lời khuyên vàng từ ITC Việt
Cách chọn tên miền website. Chúng tôi là ITC Việt. Chúng tôi là công ty thiết kế website...
Thiết kế website theo yêu cầu
Hiện nay Dịch vụ Thiết kế website theo yêu cầu đã không còn xa lạ đối với các doanh...
Thiết kế trang web, lập trang web, dựng trang web bán hàng
Nội dung bài viết Thiết kế trang web Thiết kế trang web là điều mà các công...
E-commerce là gì? E-business là gì? So sánh E-commerce và E-business
E-Commerce (tiếng Việt là thương mại điện tử) đang là một trong những vấn đề đáng quan tâm của...
Để thiết kế web đẹp bạn không thể bỏ qua 8 lưu ý sau
Việc thiết kế web ngày nay không còn dừng lại ở việc cung cấp thông tin đủ hay...