jQuery ajax giúp chúng ta đơn giản hóa quá trình thực thi. Sau đây là một vài minh họa về tính tiện dụng của JQuery ajax. Cú pháp
jQuery.ajax({
type:"POST", //Phương thức gửi request là POST hoặc GET
data:"id=12&name=abc", //tham số gửi kèm
dataType:"xml", //kiểu dữ liệu trả về, mặc định là text
url:"/login/servletLogin", //Đường dẫn tới nơi xử lý request ajax
success: function (){ //hàm gọi về khi thực hiện thành công
// mã lệnh
}
}); Ví dụ 1: Sử dụng HTML tạo một ví dụ đơn giản với jQuery ajax
- Tạo một thư mục(ở đây tạm gọi là thư mục VD).
- Vào thư mục VD tạo một file index.html có nội dung như sau
<html>
<head>
<script src="https://code.jquery.com/jquery-1.4.2.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#ajaxButton").click(function(){
jQuery.ajax({
type:"POST",
url:"ajax.html",
success:function(html){
jQuery("#responseDiv").html(html);
}
});
});
});
</script>
</head>
<body>
<div>
<input type="button" value="ajax" id="ajaxButton"/>
</div>
<div id="responseDiv">
</div>
</body>
</html> Tiếp tục tạo file ajax.html có nội dung như sau
<style>
#sampleTable{
border-collapse:collapse;
}
#sampleTable td{
border: 1px solid black;
width:100px;
}
</style>
<table id="sampleTable">
<tr>
<td>Name</td>
<td>Year</td>
</tr>
<tr>
<td>Van A</td>
<td>1982</td>
</tr>
</table>
- Mở file index.html bằng trình duyệt bất kỳ click vào button ajax bạn sẽ thấy toàn bộ nội dung của file ajax.html được lấy về trang index.html.
Ví dụ 2: Dùng PHP tạo một ví dụ đơn giản với jQuery ajax.
- Cài đặt ứng dụng chạy apache như Xampp hoặc Wamp. Start ứng dụng.
- Tạo thư mục với tên là sample trong(thư mục htdocs đối với Xampp và www đối với Wamp)
- Trong thư mục sample tạo file index.php có nội dung như sau:
<html>
<head>
<script src="https://code.jquery.com/jquery-1.4.2.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#ajaxButton").click(function(){
jQuery.ajax({
type:"POST",
url:"ajax.php", //goi toi file ajax.php
data:"name="+jQuery("#name").val()+"&year="+jQuery("#year").val(),//du lieu gui di
success:function(html){
jQuery("#responseDiv").html(html);
}
});
});
});
</script>
</head>
<body>
<table>
<tr>
<td>Name:</td>
<td><input type="text" id="name"/></td>
</tr>
<tr>
<td>Year:</td>
<td><input type="text" id="year"/></td>
</tr>
</table>
<div>
<input type="button" value="ajax" id="ajaxButton"/>
</div>
<div id="responseDiv">
</div>
</body>
</html> Tạo tiếp file ajax.php trong thư mục sampe với nội dung như sau
<?php $name = $_REQUEST['name'];//Lay parameter tu request $year = $_REQUEST['year'];//Lay parameter tu request echo "<div>".$name." sinh nam ".$year."</div>";//Noi dung tra ve ?>
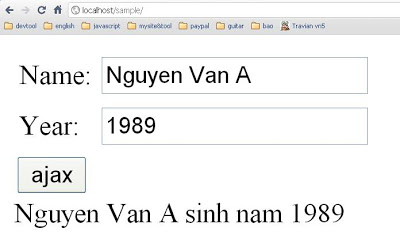
- Bây giờ bạn mở một trình duyệt web lên(IE hoặc firefox) lên gõ vào thanh địa chỉ như sau: localhost/sample/
- Bạn điền vào hai field Name và Year nhấn button ajax bạn sẽ thấy câu chào giống như hình dưới.


Tin tức nổi bật
Thiết kế web theo mẫu
Thiết kế web theo mẫu là gì? Thiết kế web theo mẫu là dịch vụ website được xây dựng...
Tổng hợp 20+ cách kiếm tiền từ website trong năm 2020
Thời kỳ 4.0, Internet trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Người...
10 bước xây dựng kế hoạch marketing online
Thị trường luôn thay đổi và chính vì thế các chiến lược marketing online của bạn cũng cần...
Ý tưởng đặt tên thương hiệu – Cách chọn tên miền website – Lời khuyên vàng từ ITC Việt
Cách chọn tên miền website. Chúng tôi là ITC Việt. Chúng tôi là công ty thiết kế website...
Thiết kế website theo yêu cầu
Hiện nay Dịch vụ Thiết kế website theo yêu cầu đã không còn xa lạ đối với các doanh...
Thiết kế trang web, lập trang web, dựng trang web bán hàng
Nội dung bài viết Thiết kế trang web Thiết kế trang web là điều mà các công...
E-commerce là gì? E-business là gì? So sánh E-commerce và E-business
E-Commerce (tiếng Việt là thương mại điện tử) đang là một trong những vấn đề đáng quan tâm của...
Để thiết kế web đẹp bạn không thể bỏ qua 8 lưu ý sau
Việc thiết kế web ngày nay không còn dừng lại ở việc cung cấp thông tin đủ hay...