Background, hay còn gọi là nền, là một yếu tố quan trọng trong quá trình thiết kế website. Background có thể là một ảnh nền web đẹp, một hoa văn độc đáo hoặc thậm chí là một màu sắc đơn giản. Dù bạn đang muốn tự thiết kế website cho bản thân hay cho người khác thì vẫn phải lựa chọn một background phù hợp.
Tuy nhiên, như thế nào là phù hợp? Bài viết sẽ giới thiệu các lựa chọn để làm background cho website và yêu cầu riêng đối với từng phương pháp.
Nội dung bài viết
Sử dụng hình ảnh làm background
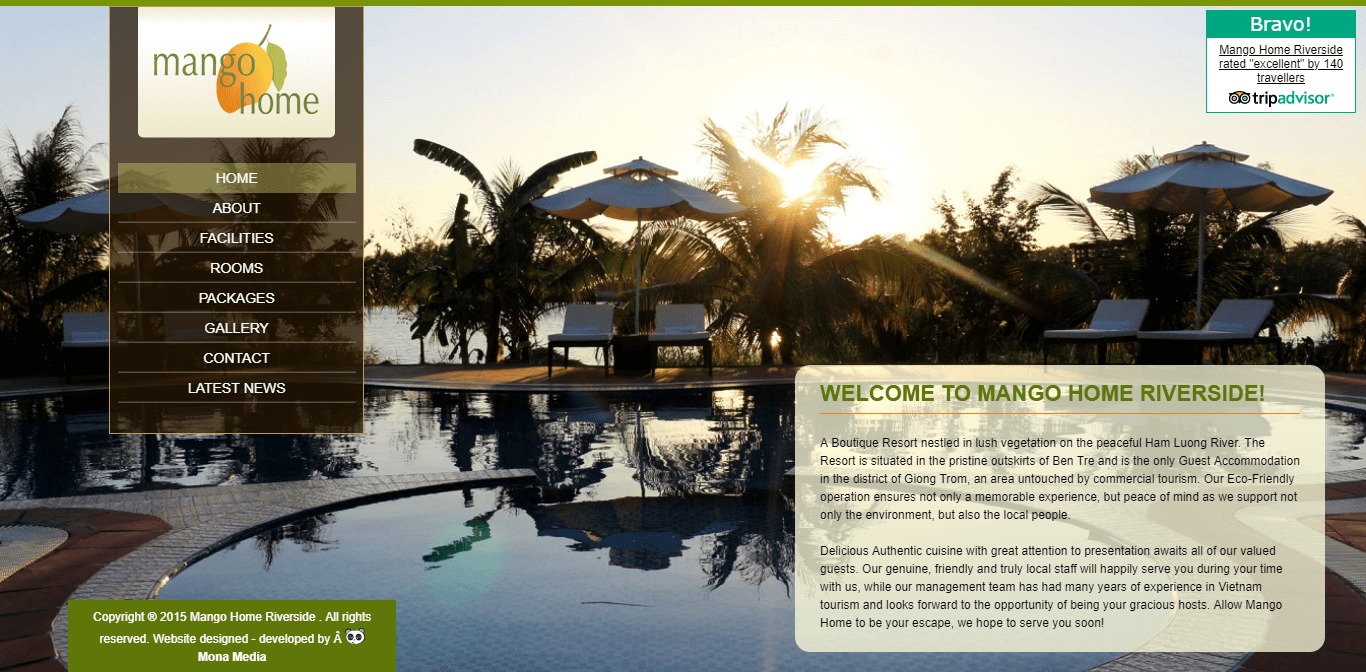
Dùng hình ảnh làm background cung cấp một cái nhìn trực quan về website của bạn. Hình ảnh phù hợp với chủ đề và phong cách của website tăng tính đồng bộ và bắt mắt.

Trong quá khứ, sử dụng một hình ảnh để làm background cho website không hề dễ dàng. Bởi vì tốc độ đường truyền internet ngày xưa không cao, nếu dùng hình ảnh sẽ làm chậm hẳn thời gian tải trang web. Đôi khi, trang web đã tải xong nhưng ảnh nền lại không hiện ra, khiến cho trang web trông xấu xí, kỳ dị.
Ngày nay, với chất lượng đường truyền và cơ sở hạ tầng internet được cải thiện, các nhà thiết kế website có thể tha hồ sử dụng hình ảnh làm background. Bạn có thể sử dụng ảnh tự chụp, ảnh tự tạo hay ảnh có sẵn trên internet. Tuy nhiên, để không phá vỡ tính thẩm mỹ của trang web bạn cần tuân theo các nguyên tắc sau đây:
- Nên chọn những hình ảnh có bố cục nằm ngang (landscape). Vì hầu hết màn hình máy tính đều nằm ngang và ảnh nằm ngang cũng phù hợp với cách chúng ta di chuyển mắt khi đọc.
- Nên sử dụng hình ảnh có độ phân giải 1920×1080 hoặc ảnh khác có tỉ lệ là 16:9 hoặc 1.7777:1. Đây là độ phân giải phổ biến nhất, được dùng trong hầu hết các màn hình máy tính hiện nay.
- Bạn có thể sử dụng các hình ảnh được chia sẻ miễn phí trên mạng để làm background. Tuy nhiên, nên xem rõ thông tin về quyền hạn sử dụng và tránh dùng những ảnh có watermark.
Ngoài ra, để không làm ảnh hưởng quá nhiều đến tốc độ tải trang bạn nên nén ảnh trước khi sử dụng làm ảnh nền.
Sử dụng video, stock footage làm background
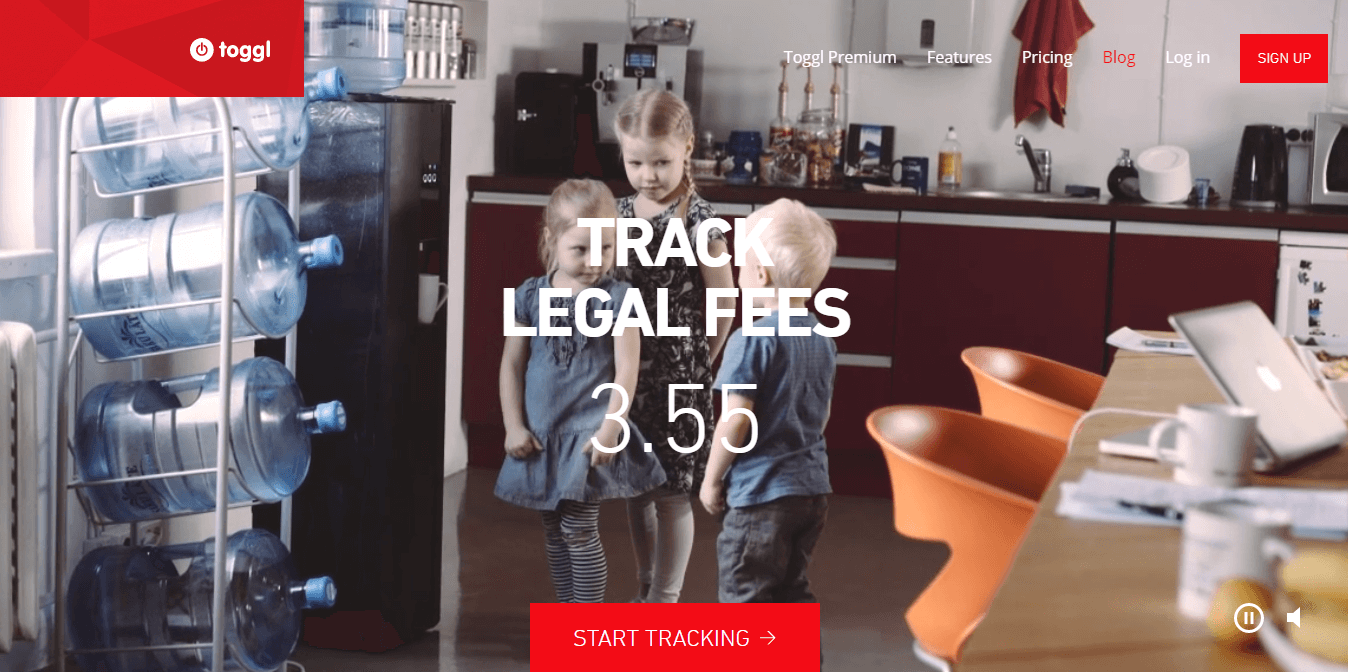
Sử dụng video làm nền đang là một xu hướng nổi trội trong lĩnh vực thiết kế website. So với hình ảnh thì video có chuyển động sẽ ấn tượng, thu hút sự hơn. Ngoài ra, video giúp bạn truyền tải nhiều thông điệp và nội dung cũng chi tiết hơn. Nhưng quan trọng nhất là, người dùng ngày nay thích xem video hơn.

Bạn có thể tự quay một video để làm background cho trang web, hoặc có thể dùng các stock footage cho những phân đoạn khó quay hay quá tốn kém. Nhưng cũng tương tự như hình ảnh, bạn cần lưu ý các yêu cầu sau đây:
- Trong tất cả các loại nguyên liệu làm background thì video có dung lượng lớn nhất, vì thế cũng tốn nhiều thời gian tải trang nhất. Cần cân nhắc kỹ nhu cầu và hiệu quả khi sử dụng video làm nền cho trang web của bạn.
- Video nên có nội dung tập trung, súc tích, nhanh chóng truyền tải thông điệp tới người xem.
- Video nên được đặt ở nơi người xem có thể nhìn thấy ngay, nhưng cũng không được phá vỡ thiết kế trang web.
- Đối với stock footage, cần nghiên cứu kỹ các điều khoản sử dụng để không gặp trở ngại về sau.
Sử dụng màu sắc làm background
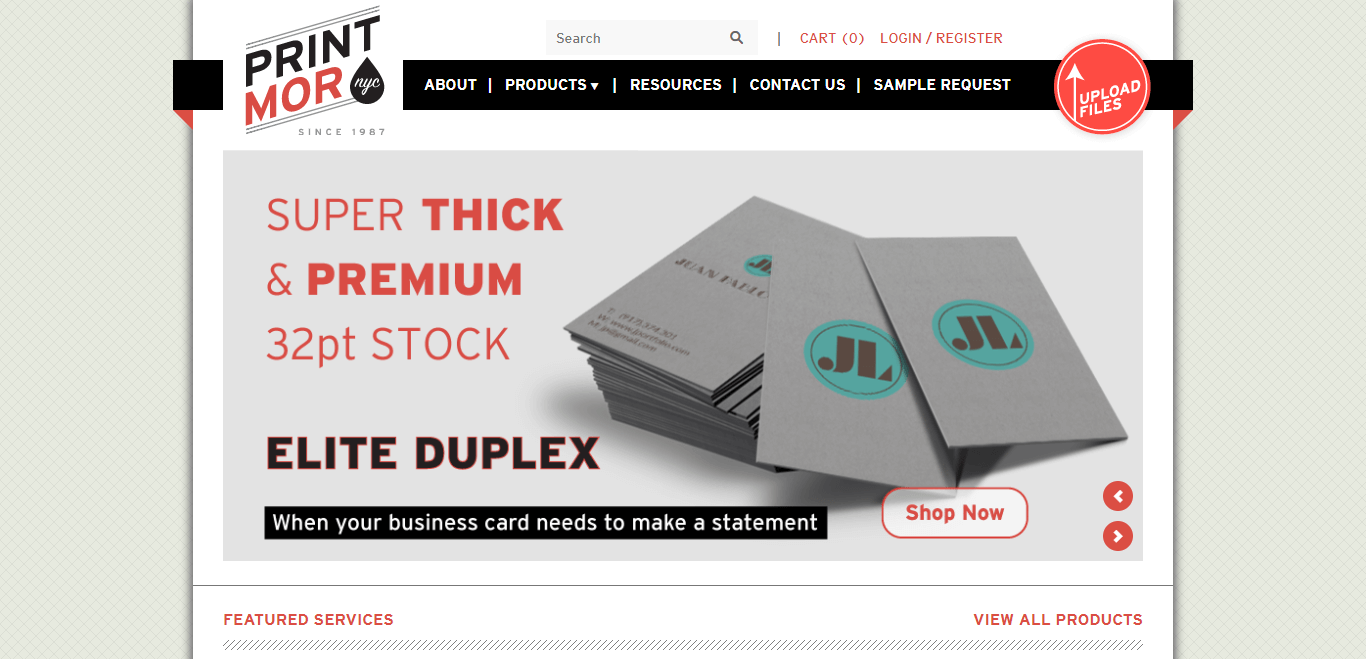
Ngoài hình ảnh và video, bạn có thể sử dụng màu sắc làm background, một lựa chọn thịnh hành trong quá khứ. Tuy cũ nhưng không lỗi thời, màu sắc nếu được lựa chọn sử dụng hợp lý sẽ mang lại một cái nhìn chuyên nghiệp và thu hút cho website của bạn.

Xu hướng dùng màu sắc làm background ngày khác có nhiều cải tiến, không chỉ chăm chăm vào các màu cơ bản, phổ biến như trắng hoặc đen. Thay vào đó, người ta dùng các sắc thái khác như xanh ô-liu hoặc trắng ngà. Nếu trang web của bạn thiết kế theo phong cách material thì có thể sử dụng bảng màu material có sẵn của Google để phối.
Tóm lại, số lượng màu sắc được sử dụng làm background rất đa dạng. Nhưng dù là màu gì thì cũng phải phù hợp và nêu bật được chủ đề của website. Ví dụ như các trang về tài chính thường dùng màu xanh lá cây vì đó là màu của đô-la. Nếu không giống chủ đề, thì màu background cần phải giống với màu của logo để cho ra một giao diện đồng bộ và bắt mắt.
Sử dụng hoa văn làm background
Hoa văn (pattern) là các họa tiết trang trí, được lặp đi lặp lại nhằm mục đích trang trí. Sử dụng hoa văn bạn có thể khiến website của mình bớt đơn điệu nhưng lại không rối rắm, và lại có thêm chất nghệ thuật.

Ưu điểm của việc sử dụng hoa văn, họa tiết để làm background là bạn không lo sợ có phù hợp hay không. Hầu hết các trang web dù thuộc lĩnh vực nào đều có thể sử dụng hiệu quả background hoa văn.
Hơn thế nữa, background hoa văn rất dễ làm. Ngày nay có rất nhiều công cụ giúp bạn tạo background hoa văn online. Bạn có thể sử dụng một bức ảnh hoa văn có độ phân giải cao. Hoặc, nếu bạn có kiến thức lập trình thì có thể sáng tạo background hoa văn với các họa tiết, màu sắc của riêng mình bằng đoạn mã CSS.
Kết luận
Một background tốt không chỉ là một ảnh nền web đẹp, hoặc video bắt mắt, hoa văn lộng lẫy, mà còn phải phù hợp với các nguyên tắc thiết kế website. Bài viết này hy vọng có thể giúp bạn hiểu thêm về background, về các nguyên liệu có thể dùng làm background, và cách dùng đúng cho từng loại nguyên liệu đó để tạo ra một website có thiết kế thật đẹp mắt và ấn tượng.


Tin tức nổi bật
Thiết kế web theo mẫu
Thiết kế web theo mẫu là gì? Thiết kế web theo mẫu là dịch vụ website được xây dựng...
Tổng hợp 20+ cách kiếm tiền từ website trong năm 2020
Thời kỳ 4.0, Internet trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Người...
10 bước xây dựng kế hoạch marketing online
Thị trường luôn thay đổi và chính vì thế các chiến lược marketing online của bạn cũng cần...
Ý tưởng đặt tên thương hiệu – Cách chọn tên miền website – Lời khuyên vàng từ ITC Việt
Cách chọn tên miền website. Chúng tôi là ITC Việt. Chúng tôi là công ty thiết kế website...
Thiết kế website theo yêu cầu
Hiện nay Dịch vụ Thiết kế website theo yêu cầu đã không còn xa lạ đối với các doanh...
Thiết kế trang web, lập trang web, dựng trang web bán hàng
Nội dung bài viết Thiết kế trang web Thiết kế trang web là điều mà các công...
E-commerce là gì? E-business là gì? So sánh E-commerce và E-business
E-Commerce (tiếng Việt là thương mại điện tử) đang là một trong những vấn đề đáng quan tâm của...
Để thiết kế web đẹp bạn không thể bỏ qua 8 lưu ý sau
Việc thiết kế web ngày nay không còn dừng lại ở việc cung cấp thông tin đủ hay...