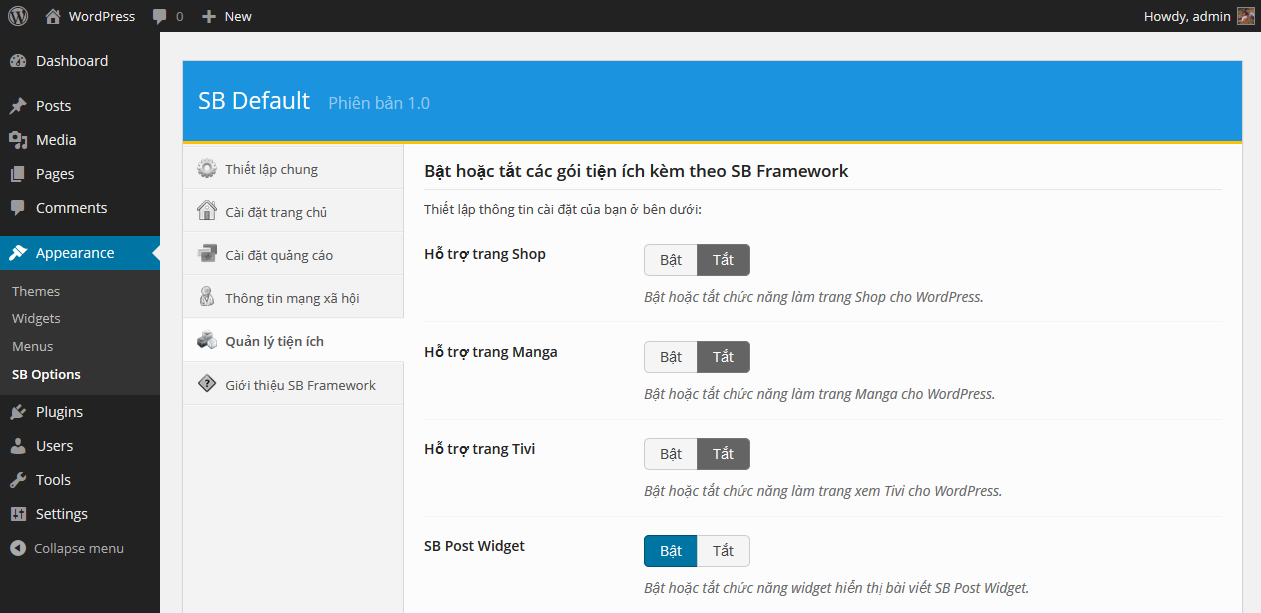
SB là bộ code dành để thiết kế giao diện cho WordPress được thiết kế bởi SB Team. Có khá nhiều cách để bạn tiến hành code giao diện cho WordPress, tuy nhiên thì tùy vào sở thích của mỗi người mà sử dụng, hiện tại SB Team đang phát triển bộ code để giúp cho việc phát triển giao diện WordPress được tiến hành nhanh hơn.  Khi sử dụng SB, các bạn có thể tham khảo các hàm được xây dựng sẵn cũng như cách sử dụng các tùy chọn trên diễn đàn hoặc blog Học WordPress. Việc đầu tiên bạn làm là ghé thăm SB trên trang chủ của GitHub và tải phiên bản mới nhất về. Sau đó thì giải nén và copy thư mục sb bỏ vào bên trong thư mục của giao diện. Tải thử viện SB Các bạn sử dụng thư viện này bằng cách mở tập tin functions.php của giao diện lên và thêm vào đoạn code bên dưới để load các hàm bên trong SB:
Khi sử dụng SB, các bạn có thể tham khảo các hàm được xây dựng sẵn cũng như cách sử dụng các tùy chọn trên diễn đàn hoặc blog Học WordPress. Việc đầu tiên bạn làm là ghé thăm SB trên trang chủ của GitHub và tải phiên bản mới nhất về. Sau đó thì giải nén và copy thư mục sb bỏ vào bên trong thư mục của giao diện. Tải thử viện SB Các bạn sử dụng thư viện này bằng cách mở tập tin functions.php của giao diện lên và thêm vào đoạn code bên dưới để load các hàm bên trong SB:
<?php
$sb_load = get_template_directory() . "/sb/load.php";
if(file_exists($sb_load)) {
include $sb_load;
$load = new SB_Load();
$load->run();
} else {
wp_die('Please put sb folder in your theme.');
}
?> Ngoài ra, để tiện lợi cho việc phát triển và sử dụng bộ code này, mình cũng đã tạo thêm một repository để chứa giao diện mặc định của WordPress khi dùng gói mã nguồn SB. Các bạn có thể tải về để tham khảo. Tải giao diện demo dùng SB SB Team rất mong nhận được sự phản hồi từ cộng đồng, tuy đây mới chỉ là những phiên bản đầu tiên, còn nhiều thứ chưa hoàn thiện hết nhưng SB Team mong rằng các bạn sẽ sử dụng và phản hồi lại những thông tin lỗi cũng như mong muốn của các bạn là có thêm những chức năng nào để SB Team tiếp tục code thêm cho gói mã nguồn SB này. Chân thành cảm ơn bạn đã quan tâm. Nguồn : hocwp.net

Tin tức nổi bật
Thiết kế web theo mẫu
Thiết kế web theo mẫu là gì? Thiết kế web theo mẫu là dịch vụ website được xây dựng...
Tổng hợp 20+ cách kiếm tiền từ website trong năm 2020
Thời kỳ 4.0, Internet trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Người...
10 bước xây dựng kế hoạch marketing online
Thị trường luôn thay đổi và chính vì thế các chiến lược marketing online của bạn cũng cần...
Ý tưởng đặt tên thương hiệu – Cách chọn tên miền website – Lời khuyên vàng từ ITC Việt
Cách chọn tên miền website. Chúng tôi là ITC Việt. Chúng tôi là công ty thiết kế website...
Thiết kế website theo yêu cầu
Hiện nay Dịch vụ Thiết kế website theo yêu cầu đã không còn xa lạ đối với các doanh...
Thiết kế trang web, lập trang web, dựng trang web bán hàng
Nội dung bài viết Thiết kế trang web Thiết kế trang web là điều mà các công...
E-commerce là gì? E-business là gì? So sánh E-commerce và E-business
E-Commerce (tiếng Việt là thương mại điện tử) đang là một trong những vấn đề đáng quan tâm của...
Để thiết kế web đẹp bạn không thể bỏ qua 8 lưu ý sau
Việc thiết kế web ngày nay không còn dừng lại ở việc cung cấp thông tin đủ hay...