Hiện nay, xét về su hướng web di động mà nói thì việc phân vân giữa sử dụng Responsive cho website hay việc sử dụng riêng một website được thiết kế dành riêng cho điện thoại, không phải chỉ là sử phân vân của mỗi khách hàng mà còn dẫn đến nhiều cuộc tranh luận của những người thiết kế web. Nhưng nói chung thì cũng khó có thể đưa ra được kết luận cuối cùng khi cả web mobile và responsive đều có những ưu điểm và nhược điểm riêng của nó.

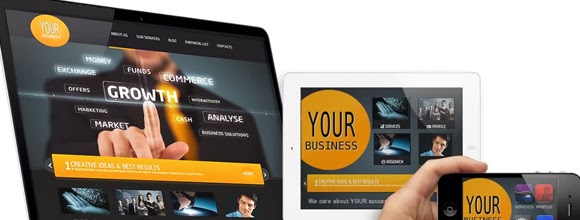
Responsive trong thiết kế website chuyên nghiệp
Nhưng ở bài này chúng ta chỉ tập chung vào responsive nếu bạn quan tâm đến ưu và nhược của web mobile và responsive thì có thể tham khảo bài viêt Nên chọn Web Mobile, App hay là Responsive Web Design.
1. Tiết kiệm thời gian xây dựng website: Với website được thiết kế responsive sẽ được hoàn thành nhanh hơn, do lập trình viên không phải tốn công làm riêng một giao diện dành riêng cho nền tảng di động mà tích hợp những mã CSS tương thích cho từng màn hình.

Tiết kiệm thời gian hoàn thành website
Giảm thiểu công việc bảo trì cũng như fix lỗi phát sinh khi vận hành website do coder chỉ cần làm trên responsive thôi, với cách trước đây coder mỗi lần bảo trì hoặc fix lỗi họ phải làm gấp đôi nếu website đó có phiên bản dành riêng cho nền tảng di động Tiết kiệm thời gian nếu như có một dòng điện thoại hay máy tính bảng mới ra đời với một kích thước độc nhất.
2. Tiết kiệm chi phí thiết kế website:

Điều này là hiển nhiên khi chỉ phải thiết kế web trên một nền tảng desktop rồi thiết lập cấu hình cho giao diện tự tương thích với những kích thước khác nhau. Lúc thuật ngữ responsive chưa ra đời chúng ta phải thiết kế web cho desktop riêng, một bản cho máy tính bảng, một bản cho mobile điều đó dẫn đến chi phí thiết kế web bị đẩy lên rất nhiều nếu nhưng chúng ta muốn có một website chuyên nghiệp.
3. Cải thiện khả năng SEO của Website: Website được thiết kế một trang duy nhất nên google hay bing, yahoo .. chỉ cần index một lần với một nội dung và với một liên kết duy nhất tránh được lỗi trùng lập nội dung đây là một vấn đề khá hóc búa và tốn nhiều công sức của Seoer.

Tăng khả năng seo cho website Google luôn đánh giá cao khi thiết kế Responsive web Khi người dùng chuyển từ máy tính xách tay của họ sang iPad hay iPhone, trang web sẽ tự động chuyển đổi để phù hợp với kích thước màn hình và việc xử lý dữ liệu.
4. Tính cạnh tranh cao: Khi website của bạn được hiển thị phù hợp với mọi truy cập của khách hàng thì trong suy nghĩ của họ hẳn website của bạn chuyên nghiệp hơn họ sẽ thấy được sự chăm chút, kỹ lưỡng trong thiết kế web của bạn. Trong trường hợp này, website của bạn sẽ mang lại cho khách hàng một trải nghiệm mới, một cảm giác thích dùng trên điện thoại hơn khi phải chuyển sang máy tính bàn, vô hình dung đã tạo cho bạn một thói quen khi tìm kiếm trên điện thoại di động, giống như khi bạn tìm kiếm trên máy tính bàn.

Chuyên nghiệp hơn trong mắt người dùng Đây là một số lợi ích của việc thiết kế Responsive web. Nó là xu hướng của thời đại, một xu hướng quan trọng đối với các nhà thiết kế website chuyên nghiệp cũng là mục tiêu hướng tới của các công ty thiết kế website trong thời điểm hiện tại.

Tin tức nổi bật
Thiết kế web theo mẫu
Thiết kế web theo mẫu là gì? Thiết kế web theo mẫu là dịch vụ website được xây dựng...
Tổng hợp 20+ cách kiếm tiền từ website trong năm 2020
Thời kỳ 4.0, Internet trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Người...
10 bước xây dựng kế hoạch marketing online
Thị trường luôn thay đổi và chính vì thế các chiến lược marketing online của bạn cũng cần...
Ý tưởng đặt tên thương hiệu – Cách chọn tên miền website – Lời khuyên vàng từ ITC Việt
Cách chọn tên miền website. Chúng tôi là ITC Việt. Chúng tôi là công ty thiết kế website...
Thiết kế website theo yêu cầu
Hiện nay Dịch vụ Thiết kế website theo yêu cầu đã không còn xa lạ đối với các doanh...
Thiết kế trang web, lập trang web, dựng trang web bán hàng
Nội dung bài viết Thiết kế trang web Thiết kế trang web là điều mà các công...
E-commerce là gì? E-business là gì? So sánh E-commerce và E-business
E-Commerce (tiếng Việt là thương mại điện tử) đang là một trong những vấn đề đáng quan tâm của...
Để thiết kế web đẹp bạn không thể bỏ qua 8 lưu ý sau
Việc thiết kế web ngày nay không còn dừng lại ở việc cung cấp thông tin đủ hay...