CSS2.1 trở về trước, để làm button bạn thường phải cắt thành file ảnh và sử dụng dạng background (mất nhiều thời gian và khó tùy biến). Nhưng với các tính năng mới cộng với việc rất nhiều trình duyệt hỗ trợ CSS3 thì đã tới lúc bạn có thể sử dụng CSS3 để làm các nút bấm trong website của mình.

Có rất nhiều thuộc tính giúp bạn thiết kế một nút bấm (button) với CSS3: như thuộc tính border-radius (sử dụng bo tròn góc), linear-gradient và box-shadow (sử dụng tạo độ sâu), transitions (sử dụng tạo hiệu ứng khi hover, click chuột)… Bài viết này giới thiệu tới các bạn một số ví dụ về tạo nút bấm trong CSS3 (một vài link là tutorial), bạn có thể tải về để sử dụng hoặc để nghiên cứu, học tập. Và nếu bạn có thể làm được những nút bấm đẹp hơn thì hãy chia sẻ nó với ntuts nhé.
Nội dung bài viết
CSS3 Animated Bubble Buttons

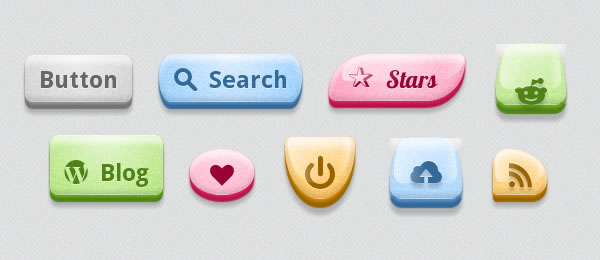
BonBon Buttons

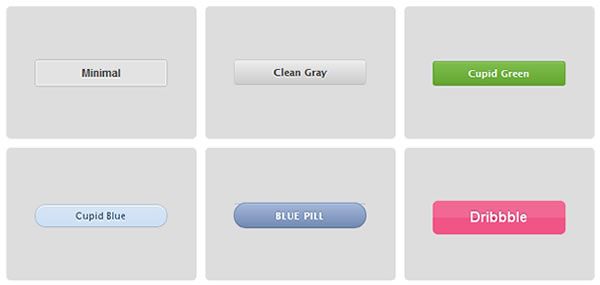
CSS3 Buttons With Simple Markup

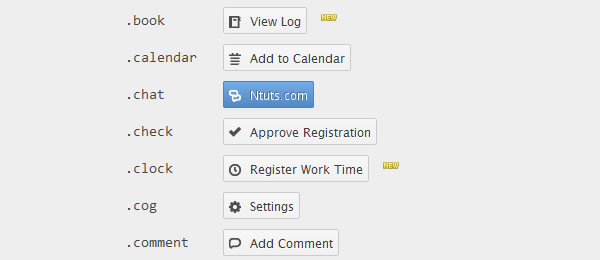
GitHub-Style CSS3 Buttons

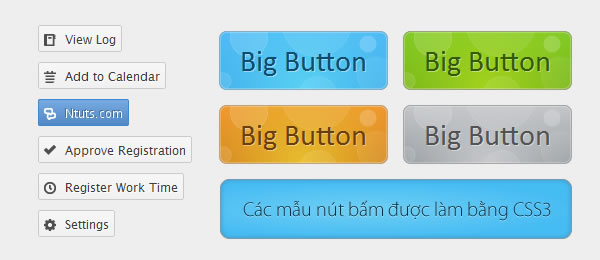
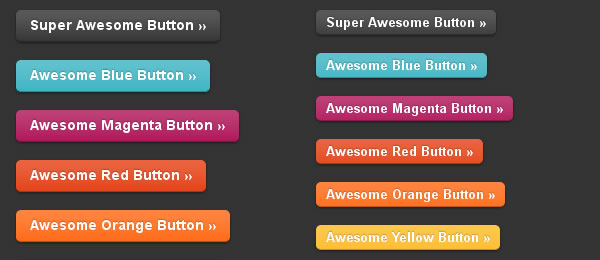
Super Awesome Buttons with CSS3 and RGBA

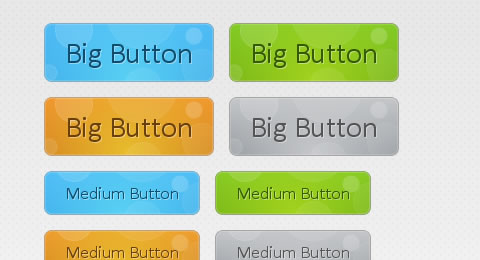
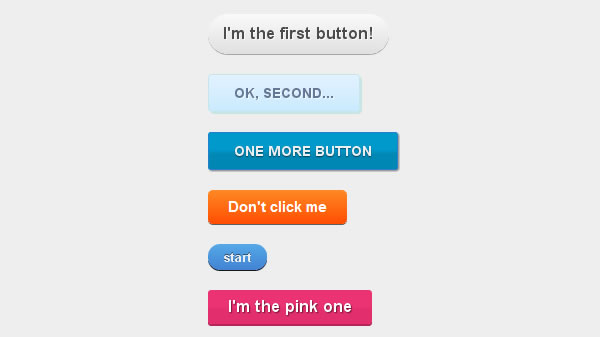
10 Nice CSS3 Buttons


Tin tức nổi bật
Thiết kế web theo mẫu
Thiết kế web theo mẫu là gì? Thiết kế web theo mẫu là dịch vụ website được xây dựng...
Tổng hợp 20+ cách kiếm tiền từ website trong năm 2020
Thời kỳ 4.0, Internet trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Người...
10 bước xây dựng kế hoạch marketing online
Thị trường luôn thay đổi và chính vì thế các chiến lược marketing online của bạn cũng cần...
Ý tưởng đặt tên thương hiệu – Cách chọn tên miền website – Lời khuyên vàng từ ITC Việt
Cách chọn tên miền website. Chúng tôi là ITC Việt. Chúng tôi là công ty thiết kế website...
Thiết kế website theo yêu cầu
Hiện nay Dịch vụ Thiết kế website theo yêu cầu đã không còn xa lạ đối với các doanh...
Thiết kế trang web, lập trang web, dựng trang web bán hàng
Nội dung bài viết Thiết kế trang web Thiết kế trang web là điều mà các công...
E-commerce là gì? E-business là gì? So sánh E-commerce và E-business
E-Commerce (tiếng Việt là thương mại điện tử) đang là một trong những vấn đề đáng quan tâm của...
Để thiết kế web đẹp bạn không thể bỏ qua 8 lưu ý sau
Việc thiết kế web ngày nay không còn dừng lại ở việc cung cấp thông tin đủ hay...