Chúng tôi sẽ bắt đầu bài hướng dẫn trong “Breaking the Ice”, nó là cái gì đó gần với khái niệm Thiết kế web responsive: 101 class bạn nên xem để có dược khái niệm đầy đủ trước khi chúng ta bắt đầu xây dựng bài thực hành.
Cuối cùng chúng ta sẽ kết thúc với với một phần mở rộng trong đó chúng tôi sẽ có hướng dẫn bạn làm với bố cục ngang,video kéo thả,drop down menu,navigation accordion,thu nhỏ và các vấn đề liên quan đến table.
Nội dung bài viết
Đầu tiên:
Responsive website Navigation
Dưới đây là hướng dẫn để giúp bạn thực hiện tốt nhất việc responsive trong việc điều hướng website. Một trong những vấn đề quan trọng nhất của website là việc điều hướng một cách dễ dàng qua các thành phần khác nhau của website.

Responsive Resume
Nếu bạn là một chuyên gia bên lĩnh vực website, và bạn đang có sẵn một hồ sơ cá nhận online thể hiện được đầy đủ kinh nghiệm và đóng góp của bản thân bạn. Nếu vậy bạn nên tận dụng nó để giúp trang web của bạn thích nghi dễ dàng trên mọi thiết bị. Điều này sẽ giúp đỡ tích cực cho việc tăng hiệu suất hiển thị của trang web của bạn. Khi đó, hồ sơ của bạn sẽ được đánh giá cao hơn gấp nhiều lần trước đó.

Breaking the Ice
Bắt đầu hướng dẫn thiết kế web responsive
Tutorial này là một điểm khởi đầu tuyệt vời cho những ai mới bắt đầu, nó mô tả ý nghĩa của thiết kế web responsive, làm thế nào đó cho người ta hiểu cũng như giải thích về fluid grids và media queries cho bạn.

Giới thiệu về thiết kế web responsive: Video
Đây là một hướng dân dài 9 phut để làm rõ những gì thiết kế web responsive làm được,tác động của nó đến 1 trang web,các yếu tố làm nên 1 trang web responsive. Nếu bạn đang cần tìm kiếm thiết kế web responsive làm được những gì với những dòng code đầu tiên thì bạn nên xem video này.

Làm thế nào để biết trang web được thiết kế responsive.
Đây là 1 bài hướng dẫn bắt đầu từ những điều cơ bản

3 Bước Responsive design
[View tutorial] Hướng dẫn này, sẽ giải thích làm thế nào để bạn có thể tạo ra một thiết kế web responsive với các thẻ meta,cấu trúc html và các truy vấn quan trọng nhất. Bạn cần phải có 1 số kiến thức css để hiểu về nó.

Thiết kế web 1 trang web responsive
[View tutorial] Đây là viết không có nhiều hướng dẫn vì nó giới thiệu cách để tạo trang web responsive. Trong bài này tác giả muốn nhấn mạnh cho bạn biết điều nên và không nên trong thiết kế web responsive.

Thiết kế web responsive: Hướng dẫn trực quan
Nếu văn bản hướng dẫn trên không khả thi thì bạn hãy xem video clip này. Nó vẫn còn khá đơn giản những nó sẽ làm cho bạn cảm thấy dễ dàng hơn, và lại không cần phải đọc nhiều.

Start Building
Fluid Grids
[View tutorial] Nói đến Grid bạn sẽ nghĩ rằng nó là “ cấu trúc cứng nhắc”,và nói đến Fluid bạn sẽ thì bạn sẽ nghĩ nó có thể chạy từ 1 bên màn từ phía dưới hoặc trên khi bạn dùng trình duyệt nào đó. Nhưng đặt hai yếu tố này lại với nhau thì bạn cần phải nhìn vào hướng dẫn này để có đánh giá đầy đủ Fluid Grids có tác dụng thế nào trong thiết kế web responsive.

Fluid Images
Vào cuối bài viêt này, Ethan Marcotte là người bạn nên biết. Đây là 1 gợi ý: Ông là người đã đưa ra khái niệm và thuật ngữ các thiết kế web responsive. Tên của ông của ông khá nổi lên trong một hướng dẫn khác nói về vấn đề này.

Khả năng mở rộng Mô hình Navigation trong thiết kế web responsive
Hướng dẫn này nói về những bài học rút ra tư việc làm một dự án thiết kế web responsive quy mô lớn. Đọc qua hướng dẫn làm thế nào để tạo ra các mẫu được dễ dàng. Đó là một cái nhìn tuyệt vời đằng sau của vấn đề làm thế nào để thiết kế giao diện tốt nhất cho máy tính bàn,máy tính bản và các thiết bị đi động khác.

Thiết kế web responsive với các phương thức truy vấn css3.
[View tutorial] Đây là hướng dẫn tuyệt vời để bnaj hiểu thế nào là quá trình thiết kế web responvie với Html5 và Css3.

Hiệu ứng css: Không gian hình ảnh để bố trí chiều cao text.
Hướng dẫn này hỗ trợ bạn các thủ thuật cố định chiều rộng của hình ảnh, thay đổi kích cỡ, và khoảng cách của chúng sao cho hình ảnh thẳng hàng với các văn bản kèm theo, cho dù cửa sổ trình duyệt có thay đổi kích thước như thế nào

Layout tương thích với các phương tiện truy vấn.
Tìm hiểu cách sử dụng bố trí tương thích,linh hoạt với truy vấn css. Chỉ cần làm theo bài tập này bạn sẽ học được cách tương thích các thiết kế của bạn xem 2 cột,một cột cũng như để chuẩn bị thiết kế chi iphone và ipad.

Responsive Image
[View tutorial] Dưới đây là hưỡng dẫn sử dụng phương pháp build-from-mobile-first đầu tiên. Kỹ thuật này chỉ định kích thước hình ảnh lớn hơn sử dụng trên màn hình có độ phân giải lớn hơn.

Mở Rộng Thêm.
Co giãn video
[View tutorial] Hướng dẫn này để cập đế thay đổi tỉ lê của video trên các cửa sổ trình duyệt khác nhau.

Ẩn và đưa ra 1 số phần hình ảnh

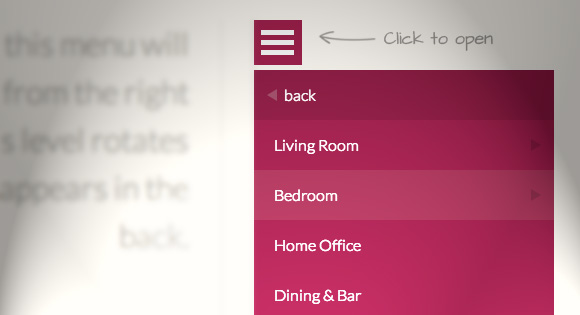
Responsive Content Navigator with CSS3
Bạn chắc hẳn muốn tìm ra một phương thức tuyệt vời hơn nữa giúp người dùng khi điều hướng trên site của bạn đều cảm thấy hài lòng và thích thú? Hãy đọc qua hướng dẫn này để biết cách lập trình, tạo ra những hiệu ứng sáng tạo, đẹp mắt. Những hiệu ứng chuyển đổi về cơ bản chính là các layer nội dung được trình diễn hoặc ẩn đi với dòng mã cụ thể.

Tạo ra mẫu thiết kế web responsive
[View tutorial] Đây là hướng dẫn ngắn để đưa ra cách làm mẫu web responsive hoạt động được cả trên desktop và trên cả iphone.

Responsive Horizontal Layout
[View tutorial] Hướng dẫn này chỉ cho bạn cách tạo ra một layout ngang với nhiều bảng điều khiển nội dung thanh trượt ngang. Bạn có thể tham khảo cuốn ‘The Origin of Species”, mỗi chương trong cuốn sách này được chia trong các cột đặt cạnh các chương khác trong một chế độ trình duyệt rộng nhưng khi thu nhỏ tới một mức độ vừa đủ, bạn có thể thay đổi layout để cuốn sách được trình diễn theo chiều thẳng đứng.

Chuyển đổi menu thả xuống cho màn hình nhỏ
Hướng dẫn này sẽ giúp bạn làm thế nào để chuyển đổi 1 menu thả xuống khi bạn đang ở trên màn hình hẹp hoặc đang trình duyệt trên 1 thiết bị động.

Flexible Slide-to-Top Accordion
[View tutorial] Tìm hiểu cách tạo ra các layout đơn giản và linh động, với các hiệu ứng fade-in và kích thước chiều được điều chỉnh dựa vào size màn hình và độ phân giải.
 How to Use CSS3 Orientation Media Queries [View tutorial] Dựa vào quy luật đơn giản để nhận định chân dung và chế độ (Chiều cao lớn hơn chiều rộng hay ngược lại). Bạn có thể viết một media query nhằm mục tiêu cụ thể vào các style dựa trên chế độ bạn đang xem nó. Hướng dẫn này sẽ chỉ cho chúng ta cách để làm được điều đó.
How to Use CSS3 Orientation Media Queries [View tutorial] Dựa vào quy luật đơn giản để nhận định chân dung và chế độ (Chiều cao lớn hơn chiều rộng hay ngược lại). Bạn có thể viết một media query nhằm mục tiêu cụ thể vào các style dựa trên chế độ bạn đang xem nó. Hướng dẫn này sẽ chỉ cho chúng ta cách để làm được điều đó.

Responsive Data Tables [View tutorial] Các dạng table là một vấn đề khiến nhiều người đau đầu,nhất là khi sử dụng màn hình kích thước nhỏ nhưng điều đó không có nghĩa là chúng ta hoàn toàn phải tránh các dạng table này. Tìm hiểu cách sử dụng các truy vấn media để thay đổi định dạng table của bạn khi trình duyệt web trên các thiết bị di động.

Fluid CSS3 Slideshow with Parallax Effect [View tutorial] Tạo ra một slideshow CSS3 sử dụng 2 hình ảnh background và khi thay đổi vị trí của background, sẽ xuất hiện một hiệu ứng parallax . Bên cạnh đó, slideshow linh động trong khả năng tự resize phù hợp với cửa sổ trình duyệt.

Làm thế nào để xây dựng một Responsive Thumbnail Gallery [View tutorial] Đây là một hướng dẫn tuyệt vời cho các trang web có tính năng thu nhỏ trong một thư viện. Khi cửa sổ trình duyệt được resize, layout được thay đổi giữ ở giữa 2 cột (kích thước màn hình nhỏ hơn) và 5 cột (tối đa).

Tối ưu hóa email của bạn trên các thiết bị di động [View tutorial] Đến cả Email cũng có thể được tối ưu hóa khi được xem trên các màn hình cỡ nhỏ. Hầu hết thời gian, văn bản trong một email HTML được resize tới một điểm mà không khiến người đọc cảm thấy khó chịu. Hãy học cách quản lý tối ưu email từ hướng dẫn này.

Sử dụng Framwork
Xây dựng một trang web di động thân thiện với Responsive Skeleton [View tutorial] Skeleton là một framework tuyệt vời dùng trong xây dựng các website responsive. Hướng dẫn này chỉ bạn từng bước từng bước một trong việc làm thế nào sử dụng framework Skeleton để tạo ra những thiết kế thích nghi tuyệt vời. Thật dễ dàng để bắt đầu với Skeleton!
 Thiết kế web responsive với HTML5 và Frameword 3 [View tutorial] Bạn chưa từng nghĩ đến và biết không nhiều về Less. Chần chừ gì nữa mà không bắt đầu với Les qua hướng dẫn Less CSS của chúng tôi, chắc chắn bạn sẽ thích đấy. Hướng dẫn này tiết lộ cho bạn sử dụng Less framework để nhìn thấy rõ ràng ảnh hưởng của các quy vấn media.
Thiết kế web responsive với HTML5 và Frameword 3 [View tutorial] Bạn chưa từng nghĩ đến và biết không nhiều về Less. Chần chừ gì nữa mà không bắt đầu với Les qua hướng dẫn Less CSS của chúng tôi, chắc chắn bạn sẽ thích đấy. Hướng dẫn này tiết lộ cho bạn sử dụng Less framework để nhìn thấy rõ ràng ảnh hưởng của các quy vấn media.

Hi vọng với những Tutorials trên nó sẽ giúp bạn tiếp cận,làm quen với các khái niệm về thiết kế web responsive. Hãy cho chúng tôi các ý kiến phản hồi mang tính đóng góp để chúng tôi tiếp tục xây dựng các bài viết hay hơn đáp ứng như cầu thực của bạn. Chúc các bạn thành công và hẹn gặp lại.

Tin tức nổi bật
Thiết kế web theo mẫu
Thiết kế web theo mẫu là gì? Thiết kế web theo mẫu là dịch vụ website được xây dựng...
Tổng hợp 20+ cách kiếm tiền từ website trong năm 2020
Thời kỳ 4.0, Internet trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Người...
10 bước xây dựng kế hoạch marketing online
Thị trường luôn thay đổi và chính vì thế các chiến lược marketing online của bạn cũng cần...
Ý tưởng đặt tên thương hiệu – Cách chọn tên miền website – Lời khuyên vàng từ ITC Việt
Cách chọn tên miền website. Chúng tôi là ITC Việt. Chúng tôi là công ty thiết kế website...
Thiết kế website theo yêu cầu
Hiện nay Dịch vụ Thiết kế website theo yêu cầu đã không còn xa lạ đối với các doanh...
Thiết kế trang web, lập trang web, dựng trang web bán hàng
Nội dung bài viết Thiết kế trang web Thiết kế trang web là điều mà các công...
E-commerce là gì? E-business là gì? So sánh E-commerce và E-business
E-Commerce (tiếng Việt là thương mại điện tử) đang là một trong những vấn đề đáng quan tâm của...
Để thiết kế web đẹp bạn không thể bỏ qua 8 lưu ý sau
Việc thiết kế web ngày nay không còn dừng lại ở việc cung cấp thông tin đủ hay...